Storyboarding is a fundamental step in creating animated explainer videos, serving as the blueprint that guides the entire production process. A well-crafted storyboard ensures clarity, efficiency, and alignment among team members—from scriptwriters and animators to voiceover artists and directors. In this comprehensive guide, we explore the essential best practices for creating effective animated explainer video storyboards, highlighting their importance, step-by-step creation process, and practical tips for optimizing visual storytelling.
Understanding the Importance of Storyboards in Animated Explainer Videos
Storyboarding plays a crucial role in transforming ideas and scripts into compelling visual narratives. It serves several critical purposes:
- Visualization: Storyboards translate written scripts into visual sequences, helping stakeholders visualize the final video’s structure and flow.
- Communication: They facilitate clear communication and collaboration among team members by outlining scenes, transitions, and key elements.
- Efficiency: By providing a roadmap for animation and production tasks, storyboards streamline the workflow, reduce revisions, and ensure consistency in style and messaging.
Step-by-Step Guide to Creating Effective Animated Explainer Video Storyboards
1. Understand the Script and Concept
Begin by thoroughly reviewing the script and concept for the animated explainer video. Identify key messages, target audience, desired tone, and visual elements that need to be incorporated. Clarify any technical or creative requirements with the team to align the storyboard with project goals. Implementing Best Practices for Animated Explainer Video Storyboards ensures clarity, cohesion, and effective communication of visual narratives.
2. Define the Structure and Flow
Outline the video’s structure by dividing it into scenes or sequences that logically progress from introduction to conclusion. Determine the pacing, transitions between scenes, and the overall narrative arc to maintain viewer engagement and clarity.
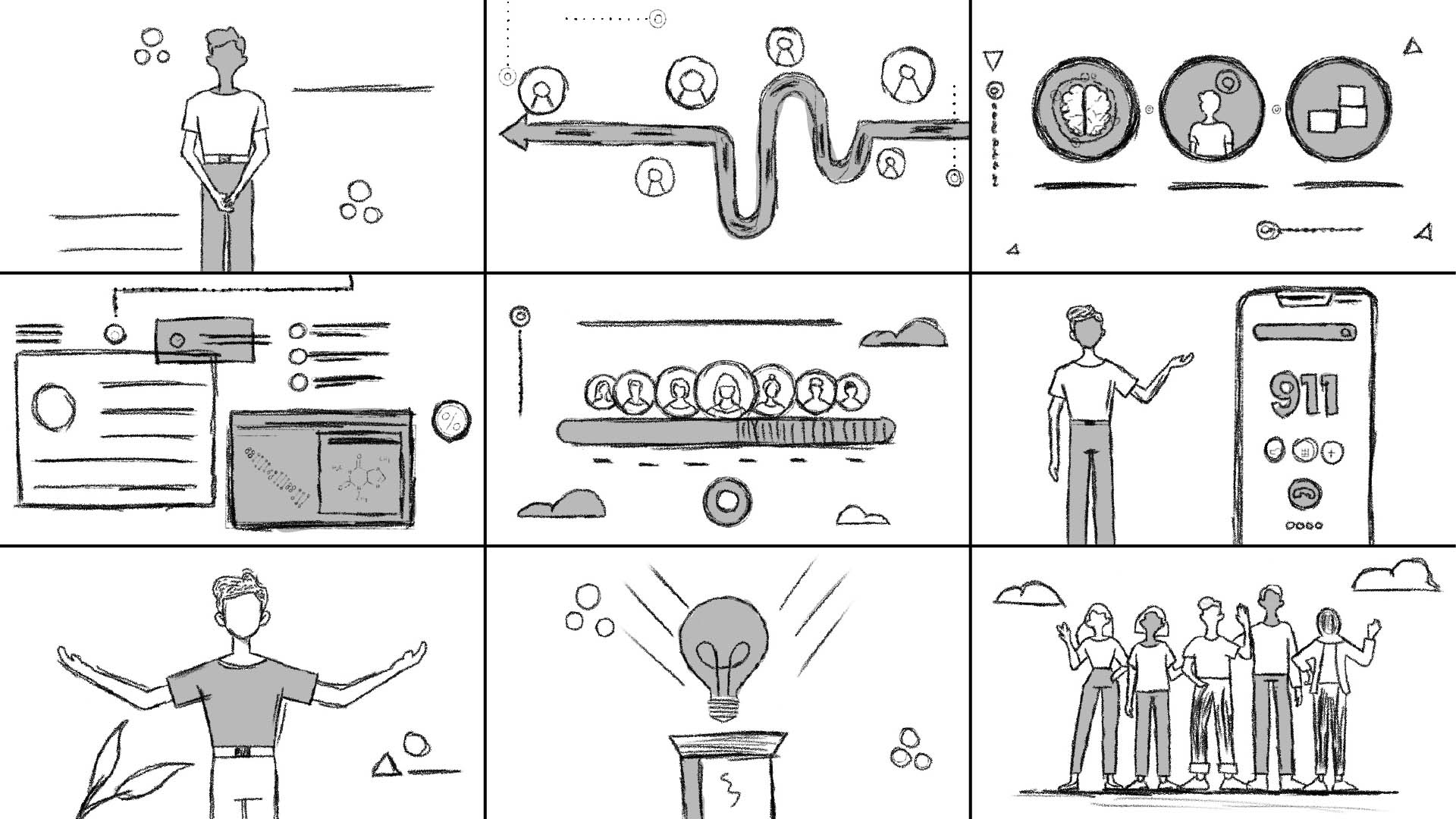
3. Sketch Thumbnails and Rough Drafts
Create rough sketches or thumbnails for each scene based on the script and concept. Focus on framing key actions, expressions, and visual cues that convey the storyline effectively. These sketches serve as a preliminary visualization of how the final animation will unfold.
4. Arrange Sequential Panels
Arrange the sketched panels sequentially on a storyboard template or digital platform. Each panel should represent a distinct moment or action within the video, accompanied by brief descriptions or notes detailing the scene’s action, dialogue, camera angles, and transitions.
5. Add Visual Details and Annotations
Enhance each panel with visual details, such as character designs, background elements, and props, to enrich the visual storytelling. Use annotations or callouts to specify animation techniques, timing for movements, and any special effects required to achieve the desired impact.
6. Incorporate Dialogue and Voiceover
Integrate dialogue or voiceover scripts into the storyboard to synchronize visual sequences with audio narration or dialogue. Ensure that speech bubbles or text boxes indicate where dialogue occurs and align with character movements or expressions.
7. Review and Iterate
Review the completed storyboard with the production team, including animators, directors, and scriptwriters. Seek feedback on the clarity of visual sequences, alignment with project objectives, and adherence to branding guidelines. Iterate on the storyboard based on constructive feedback to refine storytelling and visual continuity.
Best Practices for Optimizing Animated Explainer Video Storyboards
1. Maintain Clarity and Simplicity
Keep each storyboard panel concise and focused on conveying essential actions or information. Avoid cluttering panels with excessive details that may distract from the main storyline or message.
2. Focus on Visual Storytelling Techniques
Utilize visual storytelling techniques, such as camera angles, composition, and character expressions, to evoke emotions and enhance narrative engagement. Experiment with different perspectives and framing to create dynamic and visually compelling sequences.
3. Ensure Consistency in Style and Branding
Adhere to established branding guidelines, including color schemes, typography, and character designs, to maintain consistency throughout the animated explainer video. Ensure that visual elements reflect the organization’s identity and resonate with the intended audience.
4. Consider Animation Requirements
Anticipate animation requirements during the storyboard creation process. Specify movements, transitions, and special effects necessary to bring the storyboard to life effectively. Collaborate closely with animators to align visual storytelling with animation techniques and capabilities.
5. Test Storyboard with Sample Audience
Conduct a preliminary review of the storyboard with a sample audience or focus group to gather feedback on comprehension, engagement, and emotional resonance. Use insights from testing to refine storytelling elements and optimize viewer experience before proceeding to animation production.
Conclusion
In conclusion, mastering the art of creating effective animated explainer video storyboards is essential for achieving cohesive, engaging, and impactful visual narratives. By following best practices outlined in this guide—such as understanding script nuances, structuring sequences logically, and incorporating visual storytelling techniques—creative teams can streamline production workflows, enhance collaboration, and ensure alignment with project goals.